Dal Codice al Vision Pro: Esplorando iOS 17 e il Destino delle App
Pierpaolo Pignelli • 2024-01-19
In questo articolo, esploreremo le più recenti migliorie in UIKit e SwiftUI, Vision Pro e SwiftData, immergendoci insieme nelle prospettive del futuro delle applicazioni iOS.
Indice
- iOS17: dentro la User Interface della mela morsicata
- SwiftData, la libreria che porta una boccata d’aria per i DB
- Xcode: Centralizzare la localizzazione…da oggi si può!
- Vision Pro: nuovo prodotto, nuovo OS
- Ha ancora senso creare nuove app con UIKit nel 2024?
Con l'introduzione di iOS 17, l'ecosistema di sviluppo Apple si evolve ancora una volta, portando con sé numerose novità. In questo articolo, esploreremo le più recenti innovazioni in UIKit e SwiftUI, SwiftData, Xcode e scopriremo il rivoluzionario Vision Pro.
Esploriamo insieme nelle prospettive del futuro delle applicazioni iOS.
iOS17: dentro la User Interface della mela morsicata
Poche cose sono certe a giugno: l’inizio dell’estate, la fine delle lezioni scolastiche, l’ennesimo tormentone latineggiante che scalerà le classifiche e che ci dimenticheremo ad ottobre, la WWDC. Volevo aggiungere anche un torneo di nazionali di calcio, ma l’ultimo tenutosi a dicembre dello scorso anno ha complicato tutto!
In attesa dell’edizione del 2024, ripercorriamo le novità annunciate nell’ultima conferenza tenutasi la scorsa estate, che ci ha messo tanta carne al fuoco!
Iniziamo subito con le novità più importanti lato linguaggio nei due frameworks UIKit e SwiftUI. Leggi il mio articolo prima di proseguire se vuoi sapere cosa sono!
UIKit: novità in iOS17
Iniziamo esaminando le nuove caratteristiche introdotte in iOS UIKit.
- Preview del codice
Una delle pecche di UIKit comparata con SwiftUI era senza dubbio la possibilità di dover molto spesso verificare con una build di controllo quanto scritto nel codice…ora XCode 15 ci dà la possibilità di poter creare una struttura #Preview(“UIKit”).
Esempio d’uso della preview
- Animazioni al tap su un button
Creando un UIButton o un UIBarButtonItem con un SF Symbol (una lista di icone native che coprono tantissimi casi d’uso rilasciate direttamente da Apple) si può ora creare un effetto al tap su di esso con il nuovo flag isSymbolAnimationAnimated = true.
- Font grosso e font grosso più grosso!
Parafrasando un famoso illustratore italiano, Apple ha introdotto due nuovi formati di grandezza per font (.extraLargeTitle ed .extraLargeTitle2); come potete capire dal nome, sicuramente non passeranno inosservati in una schermata!
- Textfield con una marcia in più!
Le textfield ora possono gestire meglio i dati come data di nascita e data di scadenza di carte di pagamento ove fosse necessario. Il .textContentType infatti ora accetta anche .birthDateDay (e declinazioni) e .creditCardExpiration (e declinazioni). Un buon passo in avanti per aumentare la UX dei nostri applicativi.
Questo sono alcune delle novità più curiose per UIKit, vediamo insieme, nel prossimo paragrafo, cosa cambia per chi invece preferisce adottare SwiftUi come framework IOS?
iOS17 e SwiftUI: evoluzione degli acquisti In-App
Le innovazioni di SwiftUI in iOS 17 vedono l'integrazione di StoreKit rivoluzionare gli acquisti in-app e l'esperienza utente. Scopriamo insieme le nuove funzionalità che rendono la creazione di componenti grafici più efficiente e coinvolgente.
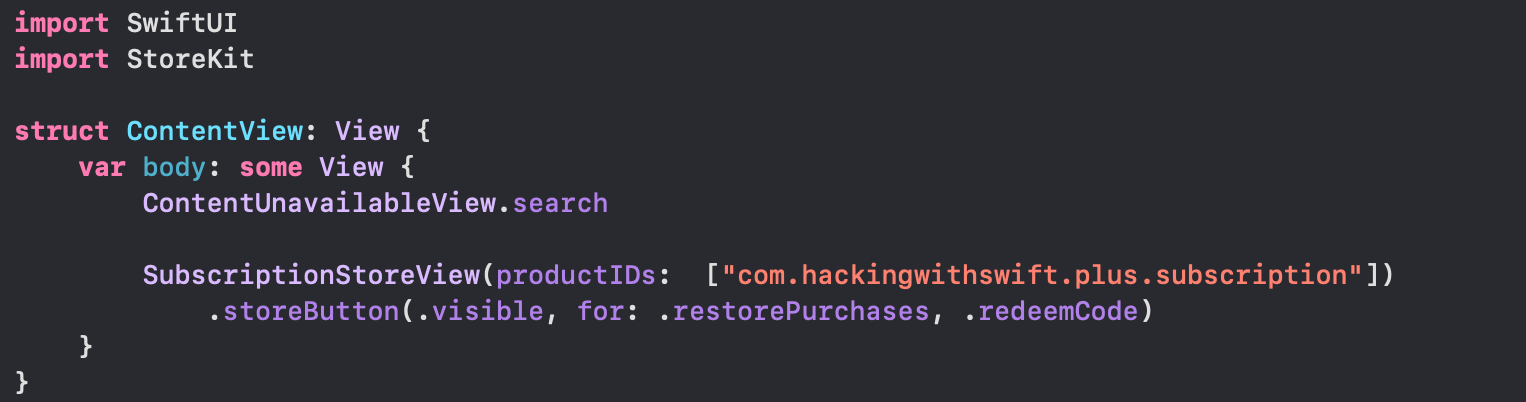
- Acquisti In-App con il tocco distintivo di Apple! StoreKit è la libreria che si occupa della gestione degli IAP. Da ora, importandola, è possibile creare elementi grafici dove con poche istruzioni di codice si creano componenti contenenti dati, costi di abbonamenti e consumabili. Possiamo usare quindi le ProductView, StoreView o le SubscriptionStoreView.
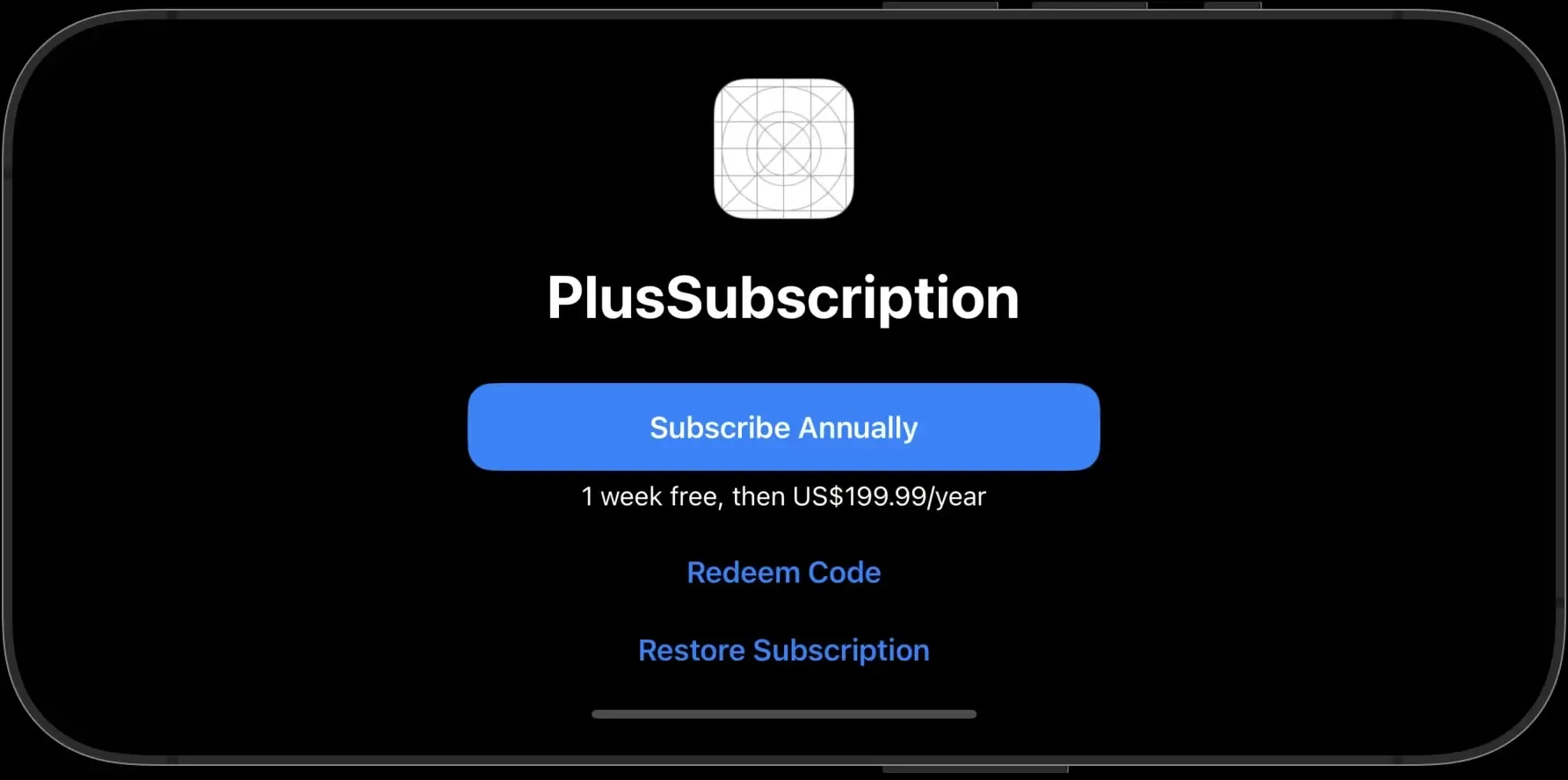
Implementazione di un esempio di SubscriptionStoreView
Risultato di SubscriptionStoreView
- Il modifier per gli elementi grafici .foregroundColor (nome molto nostalgico a chi ha iniziato con UIKit) che accetta un Color in firma viene deprecato (ovvero ora se ne sconsiglia l’uso poichè nei prossimi anni non sarà più disponibile) da quest’anno in favore del nuovo foregroundStyle che accetta lo stesso tipo di parametro.
- Mai più immagini inesistenti da ora si potrà aggiungere le immagini nell’Asset catalog come variabili evitando il rischio di typo nello scrivere il nome dell’immagine (da Image(“pippo”) a Image(.pippo)).
- Attraverso il nuovo modifer buttonRepeatBehaviour(.enabled) sarà possibile triggerare la action di un Button semplicemente continuando a premerlo.
- ScrollView 2.0 Da sempre rivelatosi uno dei componenti più utilizzati, la ScrollView quest’anno ottiene tanti piccoli add-on che ne potenziano versatilità e facilità di utilizzo. Tra questi:
- La possibilità di far apparire gli indicatori appena la scrollView appare con il modifier scrollIndicatorFlash(onAppear: true). Fra l’altro questo modifier si può applicare anche alla List.
- Se vogliamo far partire la nostra ScrollView dal basso, come per esempio nelle app di messaggistica, possiamo usare il nuovo modifier .scrollPosition(initialAnchor: .bottom).
Esempio del bottom initialAnchor
Fonte: Hakingswift
- Possiamo scegliere il tipo di scrolling in un carousel con il modifier .scrollTargetBehavior(.viewAligned), se centrato nell’elemento da rappresentare o .scrollTargetBehavior(.paging) se vogliamo far scorrere di un elemento solo la lista di elementi
- Possiamo inoltre creare una completion (blocco di codice) quando un’animazione finisce scrivendo withAnimation { trigger booleano }, completion: { … }.
Quando non hai niente da mostrare...ci pensa mamma Apple
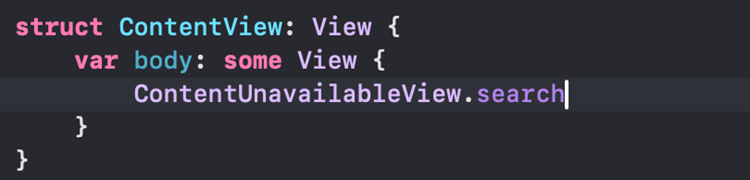
Apple strizza l’occhio ad un caso mai gestito e che “mette una pezza” di UI per coloro che vogliono dare un tocco più “nativo” alle loro app: con iOS 17, iPadOS 17 e macOS 14 è stata introdotta una view chiamata ContentUnavailableView per UIKit e SwiftUI che permette in pochi passi di creare contesto nel caso di una ricerca senza risultati o una lista senza elementi.
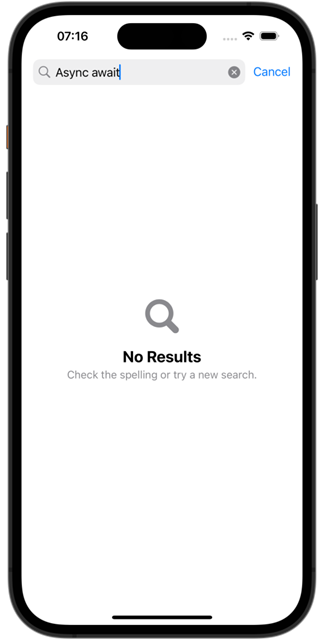
Prima, difatti, lo sviluppatore nel caso di ricerca senza risultati o lista vuota doveva creare una view custom da mostrare; ora invece, con poche righe di codice (in questo esempio usando SwiftUI) sarà possibile avere la view come nella seconda immagine.
Esempio di ContentUnavailableView
Risultato del simulatore
SwiftData, una boccata d’aria per i DB
SwiftData, la nuova proposta di Apple, un nuovo modo veloce, potente e facile da usare per salvare dati su tutti i sistemi operativi, anche il più nuovo VisionOS.
Apple, partendo da Core Data, ha ascoltato tutti i feedback positivi e negativi dei devs per realizzare un prodotto che si sposa benissimo con SwiftUI (è integrabile anche con UIKit ma non è ottimizzato).
I primi passi sono abbastanza intuitivi perché, sulla scia di SwiftUI, si vuole semplificare quella che è la scrittura di codice. Ecco i primi step per scrivere un’app che comprenda anche SwiftData:
- Creare una classe di modello nel cui file importeremo SwiftData e aggiungendo il prefisso @Macro ad essa
- Nel file dell’app al WindowGroup aggiungiamo il modifier .modelContainer(MiaClasseDiModello.self)
Purtroppo, il supporto parte da iOS 17 e versioni dei sistemi operativi pari età di altri device, cosa che spezza un po’ le gambe a nuove introduzioni ma sono certo che troverà spazio nel giro di pochi anni quando versioni meno recenti saranno tolte dalle versioni supportate delle app.
Se siete interessati a saperne di più, possiamo analizzarlo approfonditamente in un successivo articolo!
Xcode: centralizzare la localizzazione… Da oggi si può!
Feature che personalmente mi ero perso introdotta da quest’estate con Xcode 15 è la possibilità di creare degli String Catalogs; ovvero la possibilità di centralizzare i numerosi file di localizzazione (le traduzioni dei testi nelle varie lingue supportate dall’app) in un unico file dove poter tenere traccia delle traduzioni.
Si creerà una specie di tabella con le chiavi di traduzione come righe e le varie lingue come colonne, indicando anche la percentuale di completamento per le lingue diverse da quella di default (in generale l’inglese). Perla da non dare ai porci la possibilità di flaggare le chiavi con una label “revisione necessaria” nel caso abbia bisogno di un double-check.
Esempio di implementazione di uno String Catalog
Vision Pro: nuovo device, nuovo OS
Cosa inusuale negli ultimi anni infatti è stata quella di una presentazione hardware congiunta a quella software: l’ingresso di un nuovo device chiacchieratissimo nei mesi precedenti, il Vision Pro, con relativo sistema operativo ad-hoc (visionOS) ha reso l’evento un ibrido fra la solita WWDC e l’evento che si tiene a settembre dove si presentano i dispositivi mobile di casa Apple.
Questo visore, a realtà mista, sicuramente setterà nuovi standard nella categoria e il prezzo decisamente alto (3500$) scoraggerà molti casual-fan all’acquisto in questi primi mesi.
Lato sviluppatori invece il simulatore (software eh) scaricabile da ciò che ho potuto vedere si comporta abbastanza bene per poter prendere dimestichezza con gesture e API nuove, nell’attesa fosse disponibile in device fisico uscito proprio in questi giorni.
Il device ha una Digital Crown (simile a quella dell’Apple Watch) posta sulla parte alta a destra e una batteria esterna che garantisce fra le 2 e le 2.5 ore di utilizzo. Le casse invece sono posizionate vicino alle orecchie, per creare una sensazione di audio spaziale ad alta immersione.
Anche il design gioca un fattore importantissimo e crea tendenze e milestone nel settore: linee morbide e continui giochi di alternanze fra tessuti (filo e fascia posteriore) e metalli (la scocca del visore stesso).
Home page pagina device
Fonte: Apple
Il nuovo Klondike: opportunità sconfinate con un app store tutto da creare
Questo nuovo device, decisamente unico rispetto a tutti gli altri della casa di Cupertino, ha aperto uno scenario da subito apparso chiaro: la possibilità e la necessità di creare da zero un app store dedicato, e come un nuovo Klondike, sono sicuro che tanti sviluppatori e designer in questi mesi hanno già lavorato su applicativi che sfruttano la potenza e le potenzialità di questo visore. Ne vedremo delle belle!
Creare nuove app ancora in UIKit nel 2024 ha ancora senso?
Negli ultimi anni il parere è cambiato e di molto volendo rispondere a questa domanda con obiettività. Iniziando più di 3 anni fa con “UIKit and SwiftUI sono framework ugualmente validi per creare un’app”, continuando con “Abbiamo aggiunto tanti modi per portare I component di UIKit in SwiftUI, così potete usare le API SwiftUI-only”, e l’anno scorso il messaggio era lapidario “SwiftUI è il miglior modo per creare un’app.”
Nel momento cruciale della creazione di una nuova app, la scelta tra i due framework può fare la differenza nel breve ma soprattutto nel lungo periodo: prendere la giusta direzione (in termini di longevità) in tal senso, può far risparmiare tanto lavoro extra negli anni a venire.
Quest’anno, ho la sensazione che UIKit abbia ricevuto il colpo di grazia. Certamente il mercato delle grandi compagnie ritarderà questa transizione verso una conversione totale dei loro applicativi proprietari in SwiftUI, ma il fitto mercato indie beneficerà senza dubbio di questo boost dato dalla casa madre in termini di libertà creativa.
Sicuramente la ContentUnavailableView mi sarà molto utile nei progetti visto il beneficio che dà e se dovessi iniziare da zero un nuovo progetto senza vincoli di versione minima userei come DB sicuramente SwiftData. Altre novità minori elencate in questo articolo sono sicuramente di impatto minore e situazionali ma che personalmente hanno avuto rilevanza.
Concludendo, l’avvento del visore e le importanti novità presentate sicuramente hanno reso l’edizione passata molto succulenta. Scopriremo insieme se l'edizione di quest'estate supererà le aspettative fra pochi mesi.
Pierpaolo Pignelli
L'autore di questo articolo, lavora in Ulixe come sviluppatore iOS dal 2022. Laureato in Ingegneria Informatica e dell’Automazione, è interessato all'IT dall’adolescenza ed è stato svezzato al mondo videludico con un Game Boy Color, giallo. È amante della pallacanestro e del wellness ed è un entusiasta aspirante ambientalista.
Torna sul nostro blog per leggere i prossimi articoli di Pierpaolo!
See More Posts
Get in touch
Ulixe Group S.r.l. Copyright © Ulixe Group S.r.l. | Lungo Dora Pietro Colletta, 67, 10153, Torino, Italia | Partita IVA IT03305250122 | Numero Rea TO1173020