Angular o React, questo è il dilemma… Quale scegliere per il tuo prossimo progetto IT
Vincenzo Saccotelli • 2023-01-20
Angular o React per il tuo progetto Front-End. In questo articolo esploriamo le principali differenze tra le due tecnologie JavaScript per lo sviluppo Front-End.
Quando si decide di intraprendere la strada dello sviluppo Front-End, per poter proseguire e inserirci eventualmente nel mondo del lavoro, ci servirà studiare un framework e/o una libreria, e le tecnologie più richieste attualmente sono Angular e React.
Prima di proseguire, è bene specificare che entrambe sono delle ottime soluzioni e la scelta dovrebbe esser fatta in base al tipo di progetto su cui si andrà a lavorare.
Indice
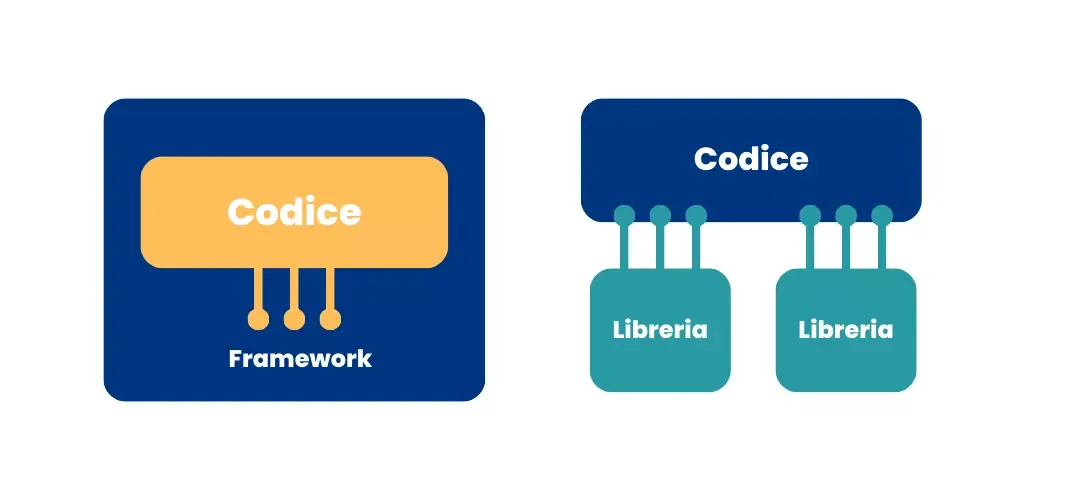
Le principali differenze tra Framework e Librerie
Per chi ovviamente non conoscesse già le differenze, viene spontaneo chiedersi cosa distingue un framework da una libreria? Ecco una breve distinzione:
Un framework è un’infrastruttura che aiuta il programmatore nello sviluppo di un’applicazione secondo un determinato approccio.
Diversamente, per libreria s’intende un insieme di funzioni specifiche che lo sviluppatore richiamerà per risolvere un determinato compito.
Differenza tra framework e libreria
Angular: il framework JS firmato Google
Angular è un framework open-source basato su TypeScript e sviluppato da un team di Google con cui è possibile creare applicazioni sia per il web che per il mobile.
Una delle cose che differenzia Angular da altri framework, è il data-binding bidirezionale. Con questa particolarità abbiamo una sincronizzazione in tempo reale dei dati; ad esempio se cambiamo il valore di un input, in automatico avremo l’aggiornamento della proprietà aggiunta nella classe del componente.
Quando decidiamo di imparare Angular o utilizzarlo per i nostri progetti, dobbiamo sapere che tutto avviene sotto lo stesso “cofano”, e questo ci offre un ecosistema ‘pronto all’uso’!
Infatti, il data-binding bidirezionale, la gestione delle chiamate HTTP, l’iniezione di dipendenze, il routing, la gestione dei form, ecc., rendono lo sviluppo molto più accessibile, anche se inizialmente la curva di apprendimento di questo framework è molto più alta rispetto ad altre soluzioni.
Inoltre, Angular si basa sul pattern architetturale Model-View-Controller (MVC), che divide la nostra applicazione in tre componenti logici ciascuno con uno scopo diverso: Model, View e Controller.
In questo modo, tutti i dati della nostra app saranno gestiti attraverso il componente Model, mentre il componente View monitorerà e gestirà appunto la visione dei dati. Infine, il Controller funge da ponte tra model e view.
Solitamente questo tipo di architettura viene utilizzata in progetti con grande scalabilità, come nel caso di sviluppo di gestionali di varia natura (bancari, healt-care, ecc).
Perché scegliere o non scegliere Angular rispetto a React?
Ok… Penso che per chi non ha mai avuto a che fare con Angular, o comunque con un framework, tutta questa ‘carne al fuoco’ più che golosità possa incutere un po’ di paura, ma in realtà una volta appresi i concetti che stanno alla base si potranno avere già le prime soddisfazioni, che sia per studio o per lavoro.
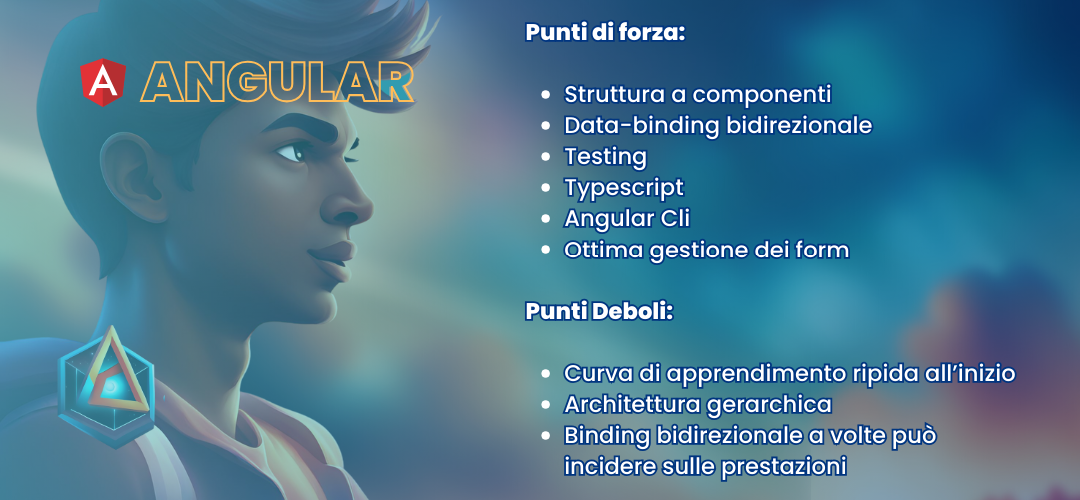
Riassumendo, ecco i vantaggi e svantaggi da tenere in considerazione quando si scegli di sviluppare con Angular:
Vantaggi
- Struttura a componenti;
- Data-binding bidirezionale;
- Testing;
- Typescript;
- Angular Cli;
- Ottima gestione dei form.
Svantaggi
- Curva di apprendimento è alta, in quanto per poter utilizzare questo framework bisogna prima apprendere TypeScript.;
- Architettura gerarchica;
- Il binding bidirezionale a volte può incidere sulle prestazioni.
Angular: pro e contro
Parliamo di React
Diversamente da Angular, React non è un framework bensì una libreria basata su JavaScript. La libreria è stata sviluppata da Meta (il fu Facebook) nel 2013 per la creazione di Interfacce Utente (UI), web-app e app mobile.
Il concetto alla base è comune ad altri framework e/o librerie, ovvero avere la possibilità di progettare e riutilizzare componenti all’interno delle nostre applicazioni.
React utilizza una sintassi particolare per la creazione di applicazioni chiamata JSX, un’estensione della sintassi di JavaScript che permette la combinazione tra logica JS e logica interfaccia utente. In questo modo l’utilizzo di metodi come document.getElementById, querySelector non sono più necessari per la manipolazione del DOM.
Con React si ha più libertà in un certo senso, perché essendo una libreria il developer non deve necessariamente seguire “degli schemi di sviluppo”; anche se in realtà sarebbe opportuno farlo.
Quindi, React risulta molto estendibile, dato che è lo sviluppatore a scegliere gli strumenti con cui lavorare, come librerie di design e di layout.
Per chi è alla prime armi, sicuramente React risulta più semplice e molto meno verboso rispetto ad Angular, perché se si possiede una buona base di JavaScript, React lo si apprende abbastanza velocemente.
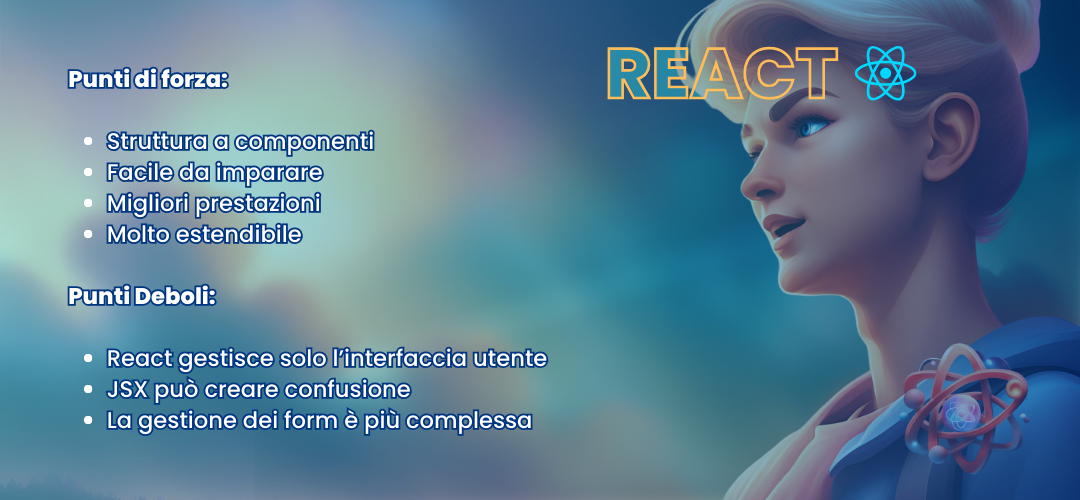
Vantaggi e svantaggi di React rispetto Angular
Vantaggi
- Struttura a componenti;
- facile da imparare;
- migliori prestazioni;
- molto estendibile.
Svantaggi
- React gestisce solo l’interfaccia utente, bisogna usare altri strumenti per le altre parti dello sviluppo;
- a volte JSX crea confusione, dato che spesso troveremo JS nel nostro template HTML;
- la gestione dei form risulta più complessa.
Ad maiora semper…
Bene, adesso che abbiamo una panoramica generale di cos’è un framework e una libreria e delle principali distinzioni tra Angular e React non ci resta che scegliere su cosa concentrarci e iniziare questa fantastica avventura nel mondo dello sviluppo Front-End.
Vincenzo Saccotelli
L’autore di questo articolo lavora in Ulixe dal 2022 come Sviluppatore Front-End. Ama le sfide e per lui l’apprendimento non ha mai fine. È una persona un po’ vintage, il che spiega la sua passione per la fotografia analogica, la musica anni 80-90 e le camicie a quadri di flanella. Il viaggio è una costante nella sua.
Torna sul nostro blog per approfondire il mondo dello sviluppo Front-End!
See More Posts
Get in touch
Ulixe Group S.r.l. Copyright © Ulixe Group S.r.l. | Lungo Dora Pietro Colletta, 67, 10153, Torino, Italia | Partita IVA IT03305250122 | Numero Rea TO1173020